Something about DOM…
Before we go any further with this article, we first need to understand what DOM is. I won’t go deep in this because this article is about Virtual DOM.
DOM (Document Object Model) is an abstraction of your webpage wherein the elements of HTML becomes nodes in the DOM. It provides an interface (API) to traverse and modify the nodes. It contains methods like getElementById or removeChild. If you want to learn more about DOM, this is a great place to start. Before any further ado, let’s now understand what is Virtual DOM, what is the need of it, and what problem does it solve.
Problem — DOM Manipulation
DOM manipulation can be a very slow operation when it comes to modern day web pages. Everytime some event is triggered and something needs to look differently or change in a webpage, the entire DOM gets manipulated. So, for example, let’s say there are 10 items in a list, and I checked off an item in a list. Now, what will happen is that the entire DOM with all 10 items will be get rebuilt, although most of the work is just creating a duplicate as 9 of the list elements are the same. Now, rebuilding the whole list is not a big deal for a browser, but today modern websites use huge amount of DOM manipulation as this inefficiency makes the operation even worse in terms of speed.
Virtual DOM
Virtual DOM, as the name suggests is a further abstraction, a virtual representation of the DOM. It is a lightweight version of the DOM which has the same properties as a real DOM object, but it lacks the real thing’s power to directly change what’s on the screen. It is like a blueprint to the real DOM. Now, changing the Virtual DOM is a very fast operation (why?? we’ll see in a while).
To make things clearer, Facebook didn’t invent the concept of Virtual DOM. They just used it to their advantage with the React project.
In React, we don’t directly manipulate the actual DOM. Instead, we manipulate the virtual DOM and let React take care of changing the browser’s DOM.
Why not modify the actual DOM?
It’s worth asking: Why do we need a virtual DOM, why can’t we just use the “actual DOM”? When we do our classic style of web development (using jQuery, for example), we would typically:
- locate an element (using document.querySelector or document.getElementById)
- modify that element directly.
The problems here are:
- It’s hard to keep track of changes: It becomes increasingly difficult to keep track of current and prior state of DOM to manipulate it into the form we need.
- It can be slow: modifying the actual DOM is a very costly operation, and modifying the entire DOM on every change can lead to poor performance.
How does virtual DOM helps?
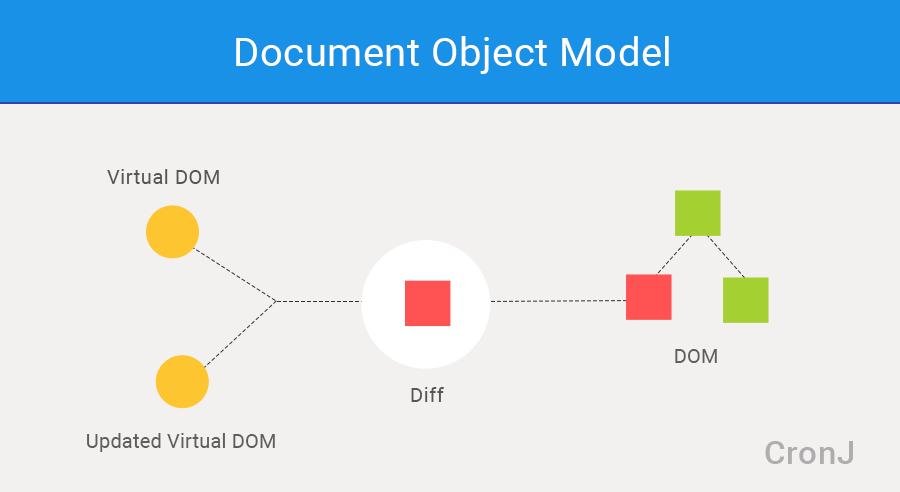
With every render of a JSX Element, the entire virtual DOM gets updated. It seems like it will be a costly task, but it is not. The virtual DOM gets updated really quickly. Once the updation happens, React compares the newly updated DOM with the virtual DOM snapshot taken before the update. With the help of an efficient diffing algorithm, it takes out the changes that have happened in the virtual DOM. Then it changes only those elements and only those elements in the real DOM. So, from the previous example, React will be smart enough to update only the checked off element and not the entire list again. This innovation is what accounts majorly for the improved performance and speed of React based applications.
To understand this, one may think of it as : Consider Virtual DOM as the blueprint of a house called real DOM. Now, it will be quicker and less complex to change something in the blueprint than to actually go and break walls in the house 😄 In a nutshell, the virtual DOM will:
- use efficient diffing algorithms, in order to know what has changed
- update subtrees of the DOM simultaneously
- batch updates to the DOM


DOM manipualtion operation in React

